打开微信“扫一扫”,关注我们官方微信^_^


很多企业网站的banner基本上都是编辑做的。放几张图片,写上几个文字就做罢,完全和公司的品牌配不上。我觉得没那么简单,其实一个banner可以研究的东西还是很多的,而且做一个banner是不难,难的是在短时间内做一个出炫彩的banner。
专题一般都是由模板拼成的,比较重要的专题,banner部分是由设计师来完成,一个banner的品质上去了,整个专题的品质感和档次也就上去了,所以这部分交给设计师来做也是重视品质的表现,这个毋庸置疑。但banner毕竟不比大型项目,从设计成本上说不可能给太多的时间给设计师,于是设计师有时候是靠经验积累,有时候妙手偶得,质量也是时好时坏,更害怕的是当没经验、没头绪、没心情时,就会心中无物,不知如何下手,于是越急越乱、越乱越急,最后匆匆了事,这种状态下估计也出不了好的东西
在排除技术手段的前提下,如何通过一些经验的思考,让banner设计达到令人满意的效果,以下是个人经验之谈,欢迎拍砖!

01. 主题明确


大家可以对比上下两张图,就不难看出明确表达主题的重要性了!
02. 重点文字突出

在banner设计中,重点文字和标题一定要做的让用户容易识别,上面这张图的主题信息和价格做的不明显,让用户阅读的很吃力。
正确的排布方式应该像下面这样:

03. 符合阅读习惯

下面的排布方式比较符合用户的阅读和浏览习惯:

04. 让用户在最短的时间内有点击欲望

上图中的图案选择不是很准确,没能很好的传达出文案所要表达的意思,在一定程度上影响了banner的效果。
信息优秀的banner设计能够在最短的时间内抓住浏览者的视觉焦点,从而有效的引导浏览者点击访问网页内容,如下图:

05. 色炫彩不要过于刺激
视觉效果好的banner不一定是刺眼的色炫彩,往往形式感的新颖会比色炫彩更加吸引人。过于艳丽的颜色只会让访问者视觉疲劳,这样反而会丢失用户。

上图的颜色选可能过于鲜艳了,看久了眼睛会疲劳。而下图的颜色稳重、纯净,让人看了很舒服:

06. 产品数量不宜过多
banner设计不是产品和文案的堆砌,”多“不等于丰富、不等于好,多了反而会让画面拥堵、不透气,也会显得页面很笨重。

下面这样的单品表现方式会不会要好很多呢?

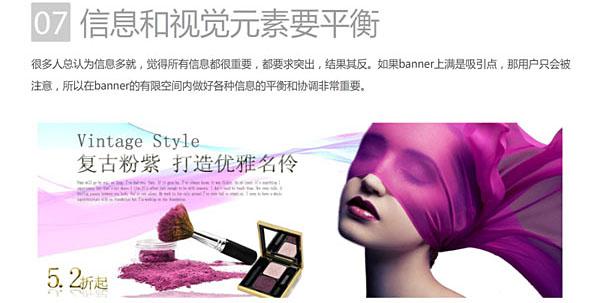
07. 信息和视觉元素要平衡

当视觉元素比较多的时候,要怎么样才能很好的平衡画面?怎么样让画面在有限的尺寸里尽可能的完美呢?大家可以对比上下两张图,就能够体会到平衡了。

08. 留白
几乎在所有的设计里,留白都是一门学问,留白的方式、大小都会影响画面的整体效果。

正确而适当的留白不仅能够保持良好的阅读率,更能很大程度上的提升画面的气氛和品质。


以上便是banner设计的一些心得,如对你有用,或是想了解更多关于北京网页设计的知识,可以收藏北京网站设计-梦创义科技网站。
相关文章:
本文由梦创义网站建设(www.mcykj.com)收集于网络或网友投稿,对于内容系文章作者个人观点,不代表本站观点.我们每日更新最新网站建设教程,网站制作教程,网站建设方案报价等,如果你想了解更多建站知识,请收藏并持续关注我们网站.
本文地址:https://www.mcykj.com/show-19-273-1.html转载请注明出处!
界面设计日新月异,梦创义坚持基于用户需求的界面创新设计……
互联网的格局发生的改变,在我们进行设计服务时更是考虑不同用户、不同……
洞察用户有意识和无意识的行为以及心理特征通过构造一系列的服务来促进……





北京梦创义科技有限公司成立于2012年
创始人以及初创团队成员均来自各大互联网公司
目前公司拥有员工近百人 平均3年以上从业经验
核心团队成员均有10年以上互联网从业经验
手机:13910811300
电话:010-52661970
传真:010-82694569
网址:www.mcykj.com
邮箱:13910811300@126.com
朝阳一部:朝阳区紫芳路九号院广顺园2号楼2605A
海淀二部:回龙观黄平路19号院泰华龙旗广场E座1212室(距西三旗桥2公里,8号线育新站海淀昌平交界)