打开微信“扫一扫”,关注我们官方微信^_^



数据可视化就是通过可视化手段将枯燥的数据图形化,直观化展示给用户。
明白了数据可视化的使命,让我们来看看当前业界的可视化平台都是如何树立自己品牌形象且抓住用户去使用这个平台的呢?
1 “数据可视化”交互布局
首页——上下结构布局

通过目前线上比较知名的国内外数据分析平台首页设计,不难发现,其首页的架构分为上下布局,更多的是通过Banner图来展示自己的特性,其次再通过一个个案例来进行事例说明,或者摆出各种合作伙伴Logo来提升自我品牌形象。首页的轮播Banner图通常起到的作用是介绍该平台的数据分析的特点,通常通过这几个方面来展示Banner图,数据的呈现的速度、数据容量、用户体验、服务品质、分析的维度、多种自定义设置配置——人性化设置,其次首页也不可缺少的就是“新手指引”。



内页——结构布局
根据多个案例分析,视觉可视化的交互基本分为两类:
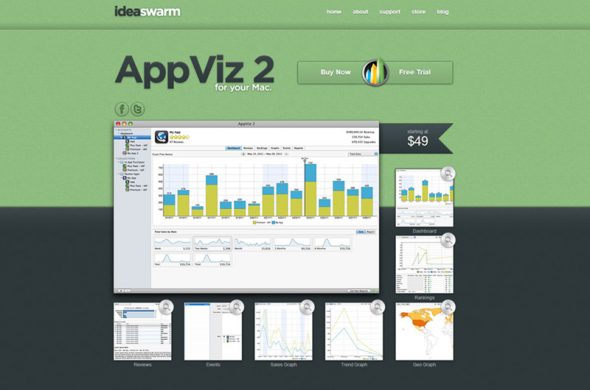
下图属于信息层级关系很明确,不是直观展示数据,缺点:数据隐藏很深,很难让用户产生兴趣继续查看;优点:可承载数据量大。

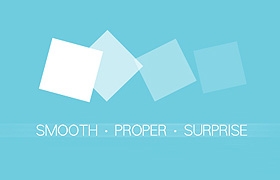
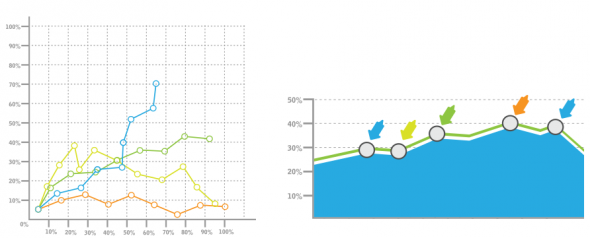
下图属于信息扁平化呈现,数据展示直观,缺点:承载数据量少;优点:数据展示直观,用户容易在查看的过程中挖掘自己的兴趣点。

2 “数据可视化”设计元素
认知心理学和图形设计
信息可视化的两大基础是认知心理学和图形设计,认知心理学是理论基础,图形设计是实践操作。可视化不仅仅是视觉上的,该领域的研究人员也尝试着将听觉、嗅觉和触觉融合进去(比如针对残障人士的设计)。在《信息可视化的基本过程和与主要研究领域》一文中,作者将视觉上的可视化变量分为 7 种:位置、形状、大小、方向、色彩、纹理、灰度,有时候也会将色彩分为色相、亮度和饱和度。基本上所有的信息可视化应用都是一个或多个变量的组合。不同的视觉变量在呈现数据各有优劣(从认知角度),如下表所示:

数据可视化——呈现形式
通常目前数据可视化的表现形式,我们最熟悉的有饼图、直方图、散点图、柱状图,而这些都是最原始的统计图表。
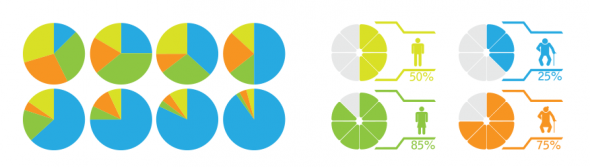
饼状图
用圆内各个扇形的大小表示各部分量占总量的百分之几

直方图
将一个变量的不同等级的相对频数用矩形块标绘的图表(每一矩形的面积对应于频数)

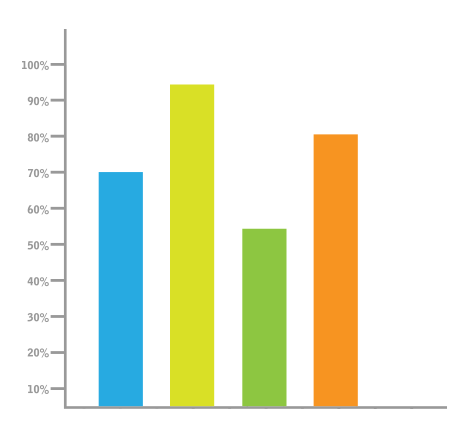
柱状图
是一种以长方形的长度为变量的表达图形的统计报告图,由一系列高度不等的纵向条纹表示数据分布的情况,用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析

散点图
用两组数据构成多个坐标点,考察坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式

本文由梦创义网站建设(www.mcykj.com)收集于网络或网友投稿,对于内容系文章作者个人观点,不代表本站观点.我们每日更新最新网站建设教程,网站制作教程,网站建设方案报价等,如果你想了解更多建站知识,请收藏并持续关注我们网站.
本文地址:https://www.mcykj.com/show-18-86-1.html转载请注明出处!
界面设计日新月异,梦创义坚持基于用户需求的界面创新设计……
互联网的格局发生的改变,在我们进行设计服务时更是考虑不同用户、不同……
洞察用户有意识和无意识的行为以及心理特征通过构造一系列的服务来促进……





北京梦创义科技有限公司成立于2012年
创始人以及初创团队成员均来自各大互联网公司
目前公司拥有员工近百人 平均3年以上从业经验
核心团队成员均有10年以上互联网从业经验
手机:13910811300
电话:010-52661970
传真:010-82694569
网址:www.mcykj.com
邮箱:13910811300@126.com
朝阳一部:朝阳区紫芳路九号院广顺园2号楼2605A
海淀二部:回龙观黄平路19号院泰华龙旗广场E座1212室(距西三旗桥2公里,8号线育新站海淀昌平交界)